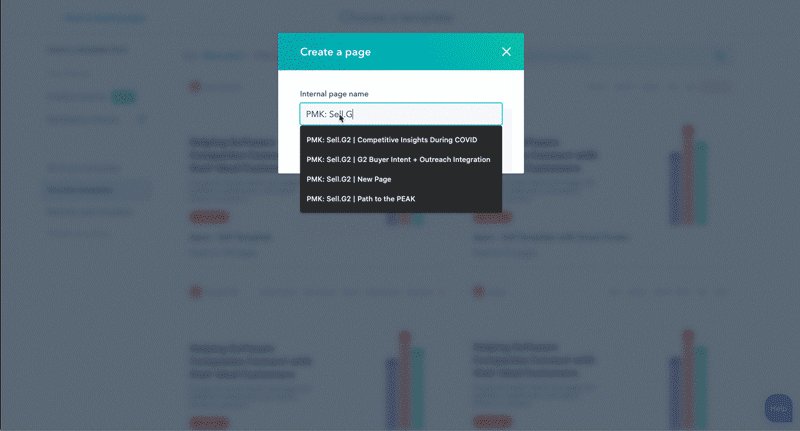
What is a Template
Templates are domain specific, predefined page layouts built within our Apex Web Design system. They are the foundation for any web content you create.
It's important to use the appropriate template for your page for brand consistency, Google Analytics tracking and use of 3rd party scripts.
Never clone a template. If you need help with a new layout option reach out to the Creative Team.
What is a Module
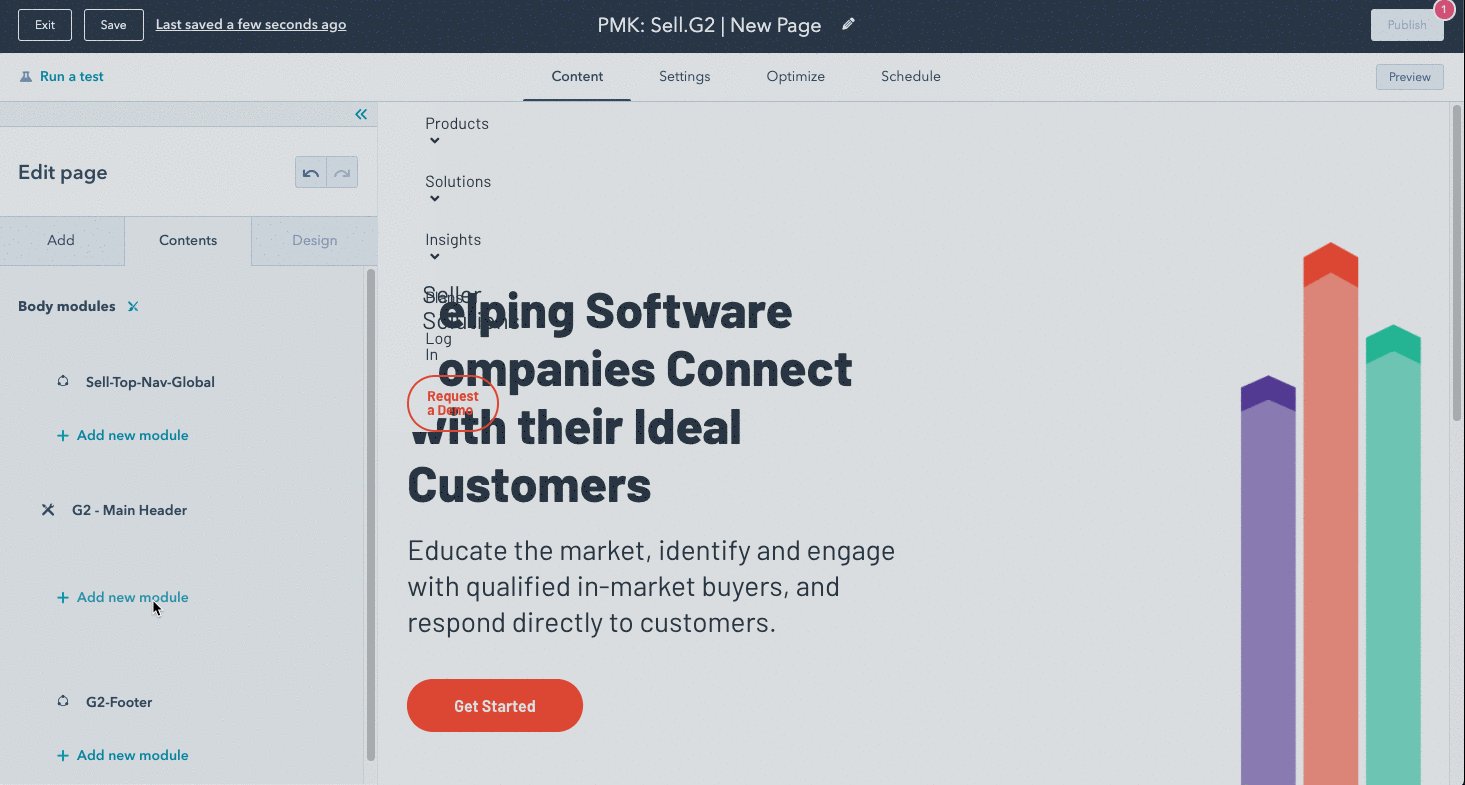
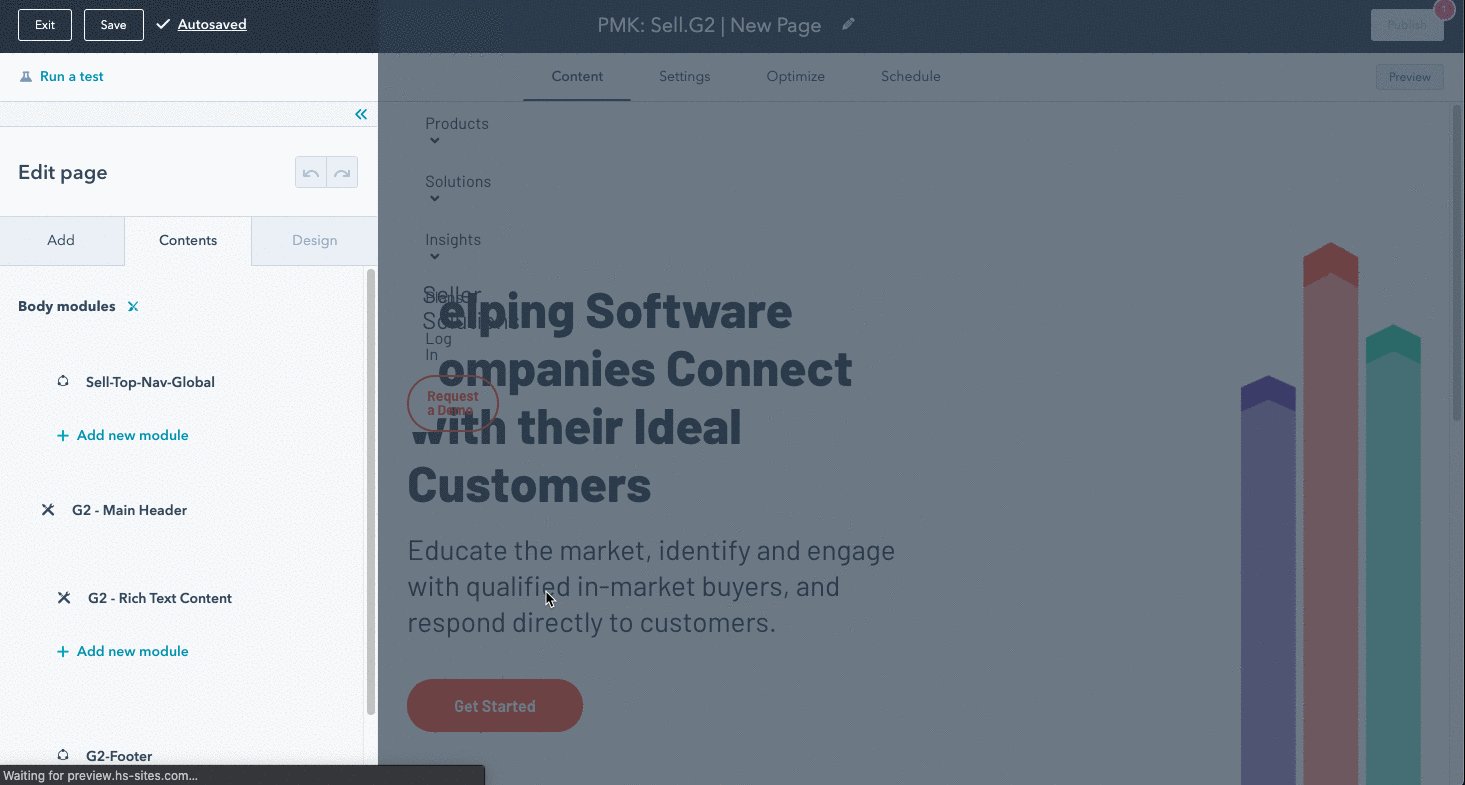
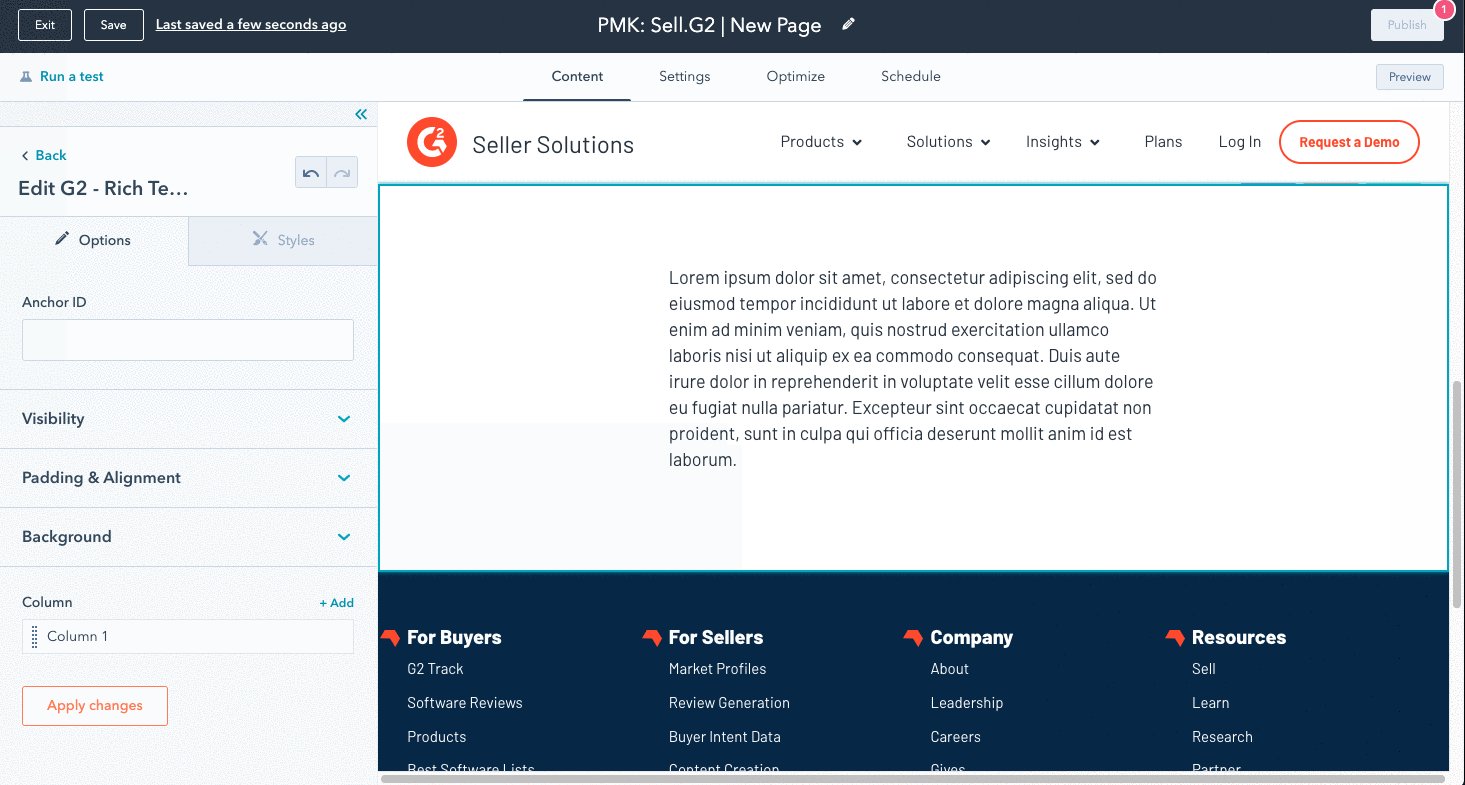
A module is a building block of web code that you can use to add web content such as columns of text, forms, logo carousels, people profiles and much more. While templates set the foundation, module placement and options defines how your page looks and functions.
No code knowledge is required to use these modules, they are designed to make landing pages flexible for a variety of use cases while also being easy to build and mindful of brand consistency.